How to Fix Error 503 Backend Fetch Failed on Your Website?
The Error 503 Backend Fetch Failed is a server-side error that can render a website wholly or partially unusable. This error can occur when attempting to access a website, download content, or utilize a payment processor, to name a few.
This error indicates that the website’s server could not communicate effectively with the back-end services. It is commonly triggered by updates to plugins, server OS, or extensions. Because it’s a server-side problem, clients can only attempt to refresh the website in their browsers.
Basic Troubleshooting
- Reload the Browser Page: Temporarily resolve the error 503 by refreshing the page a few times.
- Server Status: Verify if the host server is down or undergoing maintenance.
- Backup: Ensure that you have a backup of the server, website, and database to prevent data loss while troubleshooting.
- Reload or Restart Services and Server: Try reloading or restarting services, such as Varnish, and if the error remains, consider restarting the server.
- Update: Check that all related services, applications, and server OS are up-to-date.
3. Check the Website Health and Resources
Insufficient storage or resources on a website can cause the backend fetch failed issue due to the inability to carry out necessary operations.
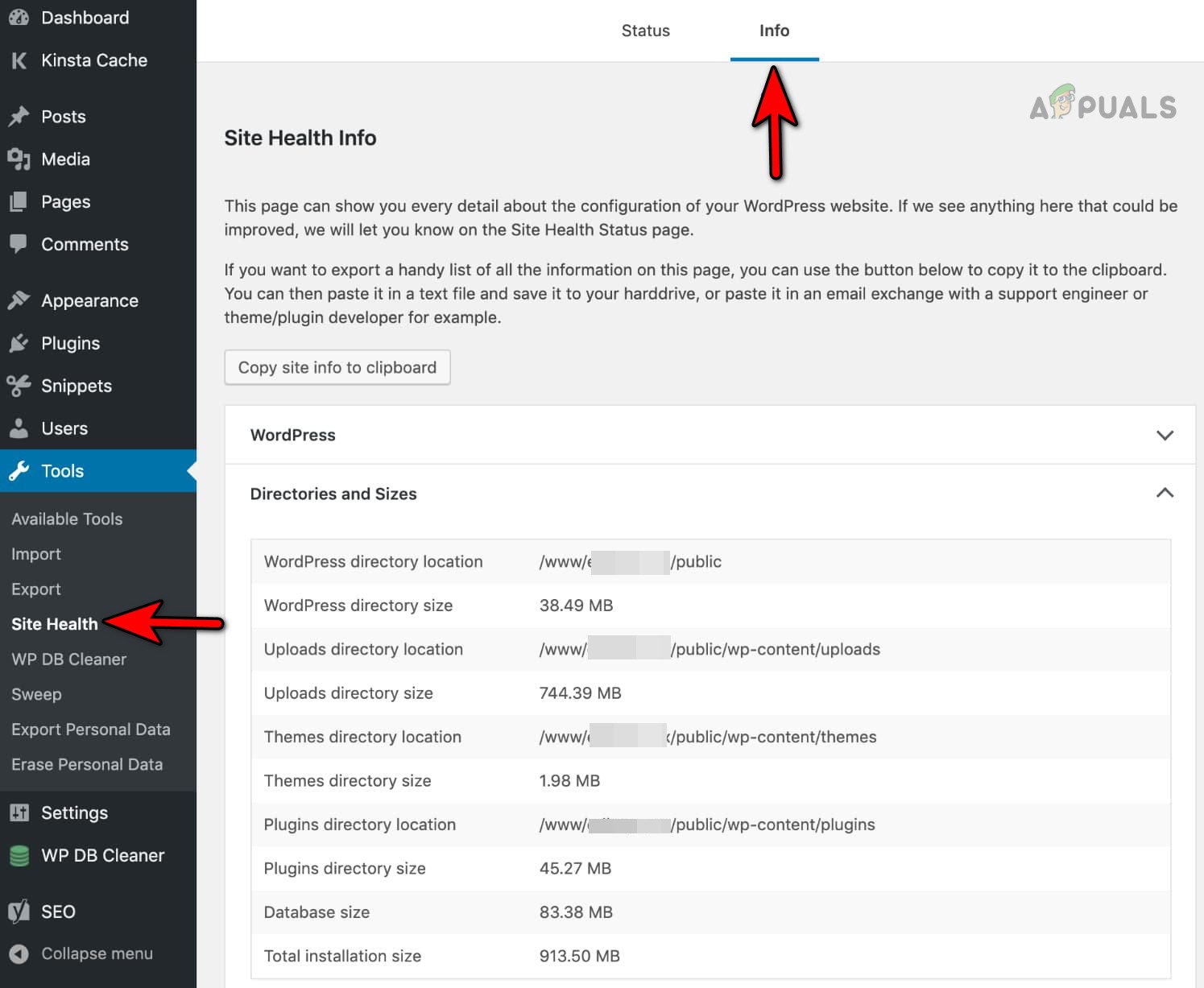
- Navigate to the WordPress dashboard and select Tools > Site Health > Info.
Check the Storage Size of Your Website on WordPress - Assess whether the storage is nearing its limit. If so, you may need to add more storage or purge unnecessary items. In some cases, it might be necessary to upgrade your plan.
- Make sure that other server resources are not being overwhelmed and that resolving this issue eliminates the error.
4. Check the Resource Availability
Attempting to access an absent resource on the backend server will result in an error message. Your reverse proxy might report this as a 503 backend fetch failed error.
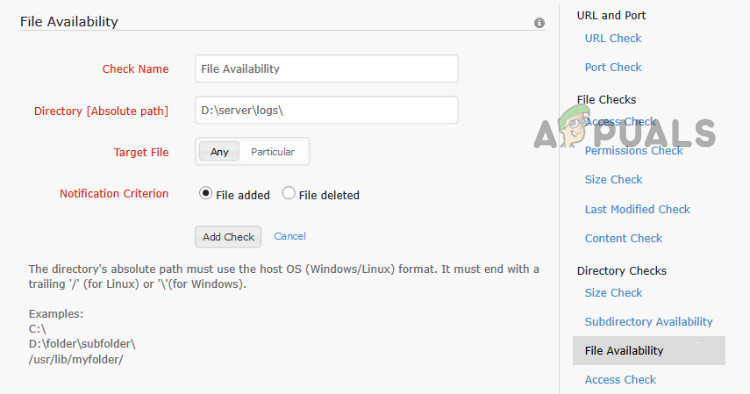
- Check the URL or code and determine which resource it is trying to access.
Check the Resource Availability on the Server - Verify the availability of the requested resource on the server. If absent, upload the resource to the appropriate location.
- If the problem continues, ensure the action being executed doesn’t attempt to load the entire website. For instance:
.request ="GET HTTP/1.1"
Revise the command as follows:
.request ="GET /sitehealth.html HTTP/1.1"
5. Change the Cloudflare Settings
Suboptimal Cloudflare settings can cause an error 503 by restricting access to backend server resources. Changing these settings can rectify the issue.
- Access the Cloudflare dashboard and go to Security > Make Changes on Elementor.
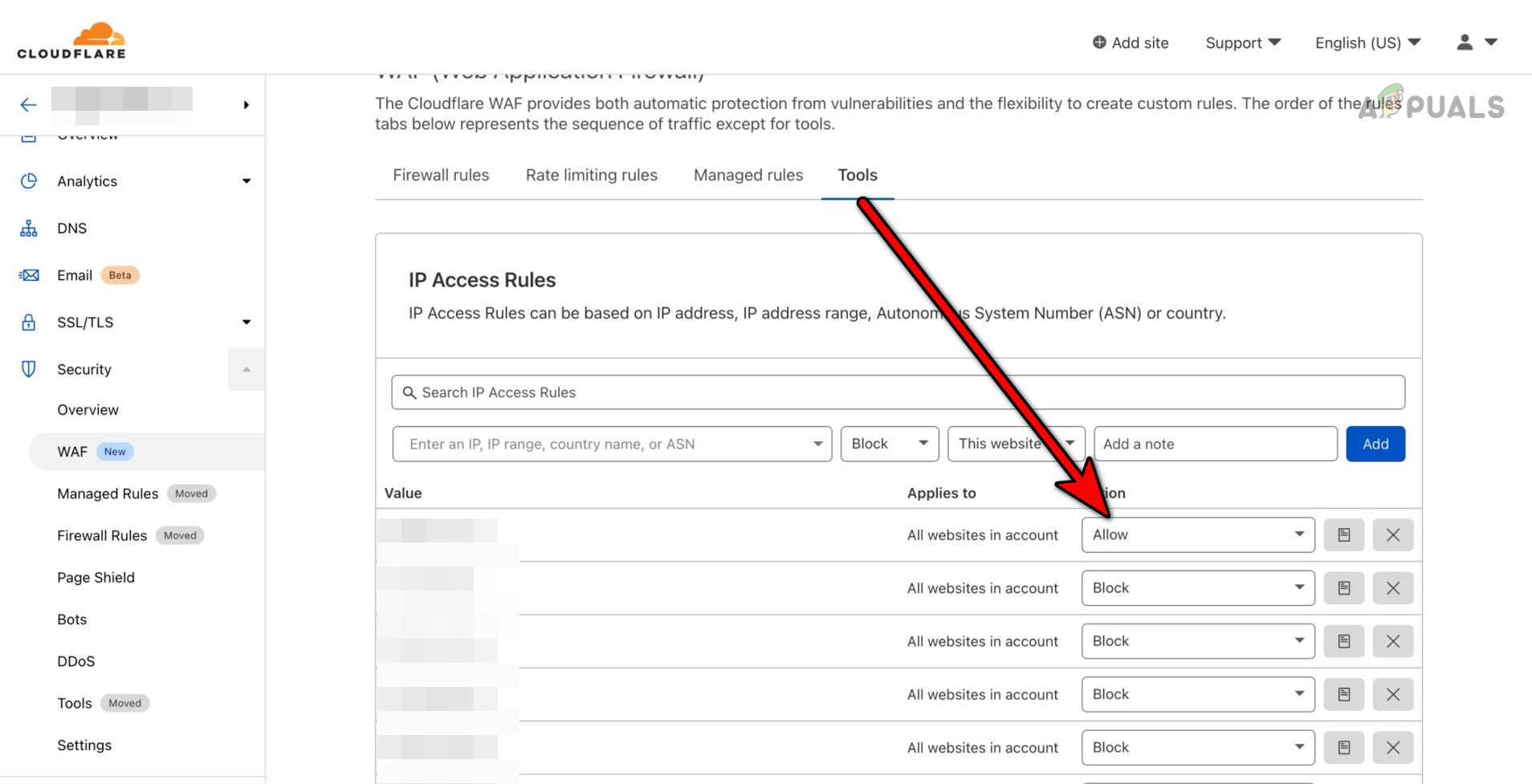
- Copy the IP displayed and go to WAF > Tools.
- Click Edit next to your website entry and add the IP to the allowed list.
Add the IP as an Allowed One in the Cloudflare’s WAF Tools
6. Increase the Server Time-Out Limit
If the backend server’s response time is longer than what the reverse proxy is set to wait for (timeout), a backend fetch error will occur. Increasing the server’s time-out limit can address this problem. This may vary, but in Varnish, it can be done by:
- Navigating to the Varnish configuration. For example:
/etc/sysconfig/varnish
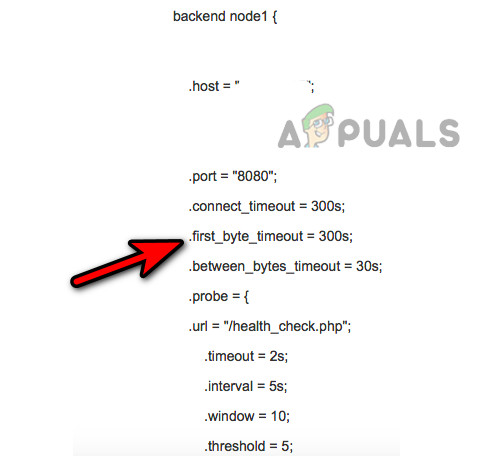
- Editing the VCL Conf file to increase the wait time to, say, 300s (the default is often 60s):
first_byte_timeout = 300s
Change the Timeout Limit of Varnish - Save changes and verify if the error persists.
- If the error began following a Varnish config change, revert to an older, functional configuration if available.
7. Edit the Health Check Settings of the Website
The backend error may arise if the reverse proxy cache, like Varnish, is unable to access, or perceives the backend server health check information as faulty. The resolution is to repair the health check settings of the website:
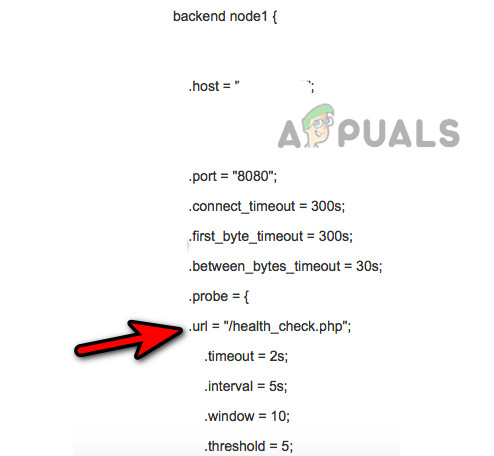
- Remove the following line from your configuration if it exists:
.url="/health_check.php"
Remove the Health_Check from the Varnish Configuration - Verify if the problem has been resolved.
- If not, deploy varnishlog to identify what is being marked as unhealthy and address it accordingly.
sudo varnishlog -g request -q "VCL_call eq 'BACKEND_ERROR'"
8. Revert the PHP Version of the Server
If a recent PHP version upgrade is incompatible with your website’s backend, a 503 error may be triggered. Reverting to a prior PHP version can solve the issue. For example, on Bluehost with WordPress:
- Proceed to the Bluehost dashboard and select the Advanced tab.
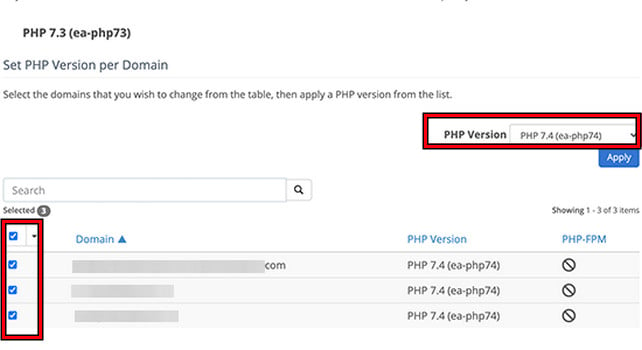
- Within cPanel, navigate to MultiPHP Manager in the Software section and select the affected website.
- Change the PHP Version back to the earlier version and verify if the error has been resolved.
Revert the PHP Version of the Website
9. Disable Plugins, Utilities, Extensions, and Themes
When a plugin, utility, extension, or theme is incompatible with a server setup, a 503 error may result. Mitigate the error by disabling them and re-enabling one at a time to pinpoint the troublesome element.
For instance, to disable GZip on the Jira Service Desk, which has been known to cause a 503 error:
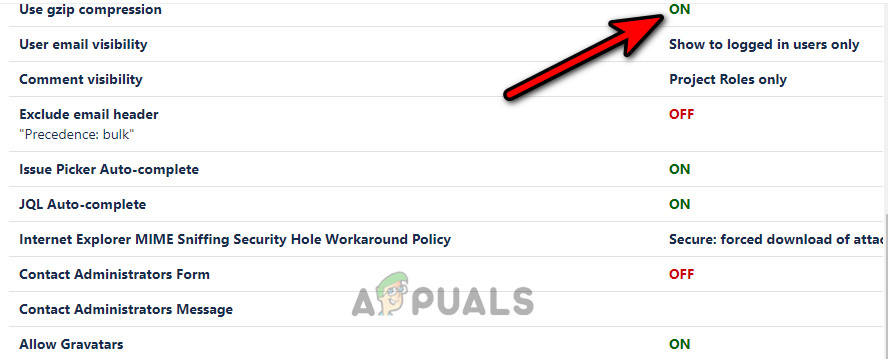
- Head to the Jira dashboard and select Admin > General Settings > Use GZip Compression.
Disable GZip on Jira - Disable GZip compression and see if it resolves the error.
10. Disable the CSP Module on Magento
The Content Security Policies (CSP) module provides security for Magento applications. If the CSP module is incompatible with your current setup, it can trigger a 503 error.
Disabling the CSP Module on Magento could solve the issue:
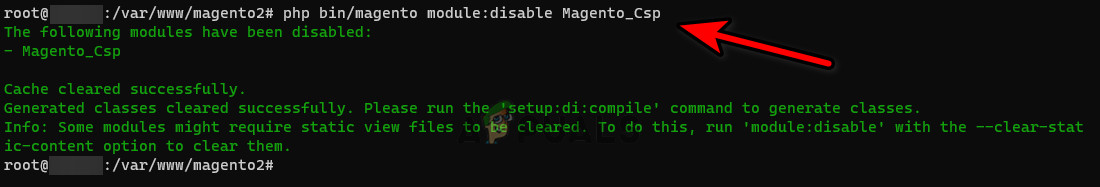
- Launch Terminal and run the following commands successively:
php bin/magento module:disable Magento_Csp php bin/magento c:f
Disable Magento CSP Module - After execution, check if the error 503 has been corrected.
11. Change Host Header, Child Tag, and Port Configurations
Backend fetch errors can also stem from overly large host headers, improperly configured child tags, or incorrect port configurations. Editing these settings might rectify the error.
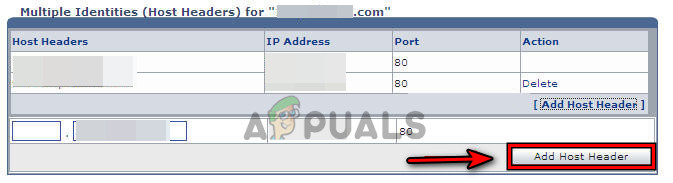
Add a .host_header Property
- Implement a .host_header property for the backend server to ensure probes are directed to the correct host.
Add a Host Header Property to the Server - Embark on debugging to inspect the incoming host header details within the logs.
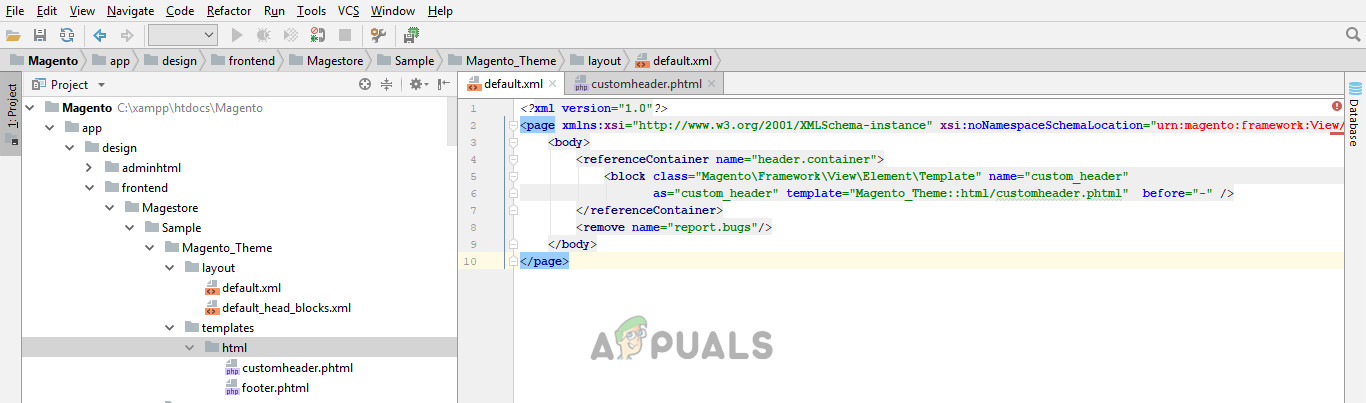
Remove Child Tags from Magento
- Access this file:
Magento\ConfigurableProduct\Plugin\Model\Product
Remove Child Tags from the Magento Header - Expunge the child tag from the header and evaluate if the error is resolved.
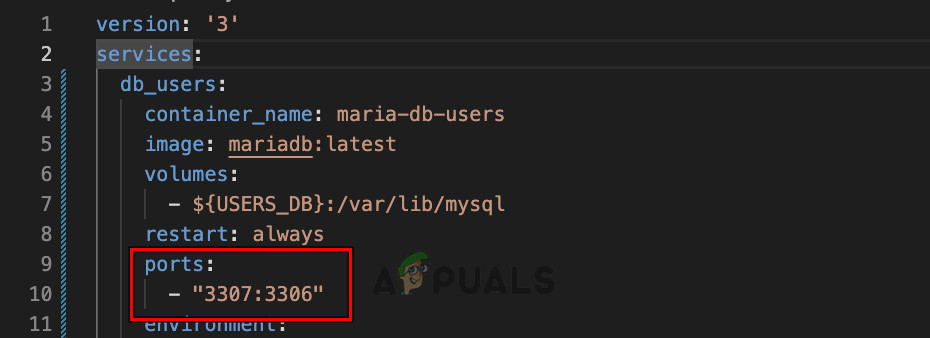
Remove Ports from the Docker Compose
- Locate the Docker Compose and navigate to the Default.vcl file.
Remove Ports from the Docker Compose - Replace ports with the service name as depicted below:
client: image: ... ports: <-- remove - target: 80 published: 8080 mode: host
Adapt the Default.vcl accordingly:
backend default { .host = "client"; .port = "80"; } - Examine if this amendment resolves the issue.
12. Use a Systematic Approach
If all previous steps have failed, a systematic approach should be employed to isolate the cause of the error 503.
Check Logs
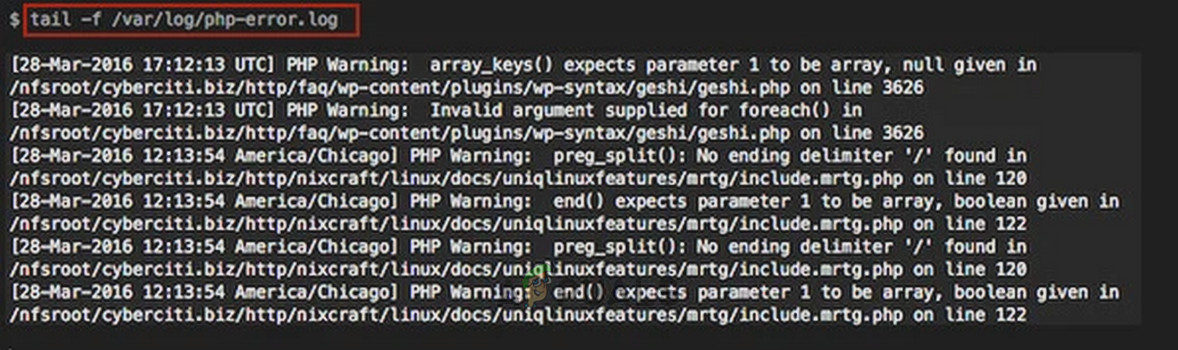
- Scrutinize the logs associated with reverse proxies, PHP, backend servers, or hosting configurations for any irregularities that might instigate the error 503.
Check PHP Logs - If an anomaly is detected, rectify the underlying issue to eliminate the error.
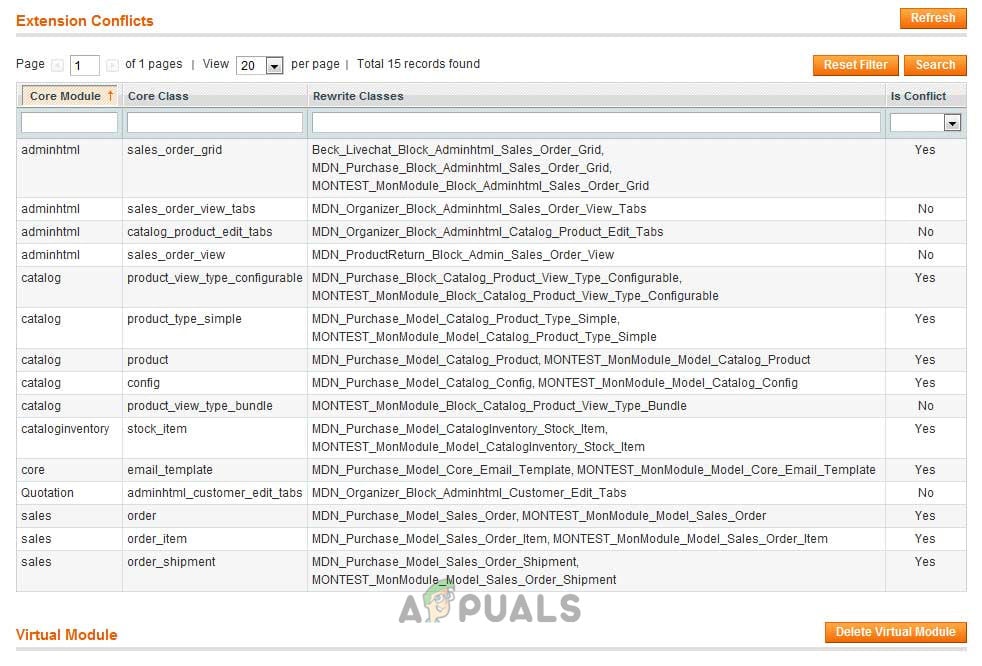
Do a Full Conflict Test
Perform a full conflict test if your setup permits, to discover any potential conflicts. If any conflicts arise, resolve them to clear the backend fetch error.
Directly Access the Backend Server
If you are utilizing a reverse proxy like Varnish, bypass it and try directly accessing the backend server. If this method works, the issue likely lies with the reverse proxy setup. Consider the following steps if direct access is successful:
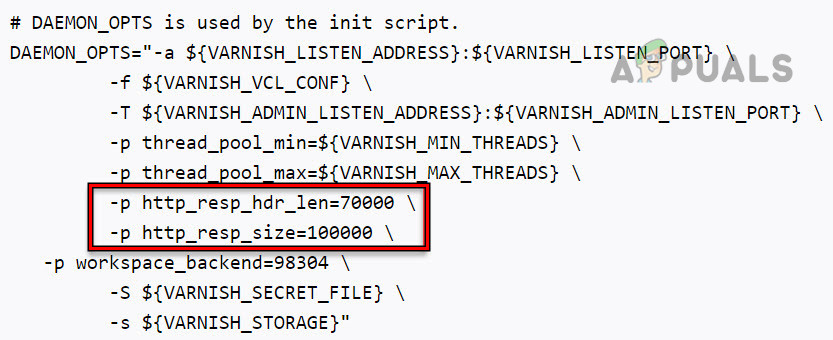
- Assess the cache tags’ length used by Magento—especially relevant for stores with many products—as they might exceed the default limit set in Varnish (typically 8192 bytes). To rectify, modify the http_resp_hdr_len (e.g., to 70000 bytes) in Varnish’s configuration. Correspondingly, adjust Varnish’s http_resp_size.
Increase Header Length of Varnish and Response Size - Ensure that the health_check.php file is in the right directory or modify the Varnish configuration to point to the accurate location. The default may be /pub/health_check.php, but for Nginx servers, it may need to be changed to /health_check.php.
- For Magento sites, if a maintenance.flag file exists, try deleting or renaming it and then refresh the website to see if the error is resolved.
- Investigate the Product Rules within Magento through a backtrace to identify any invalid outputs that may be causing the error.
If these methods are ineffective, strip down the website to its most fundamental elements, such as an index file with some placeholder content. Gradually reintroduce features to determine which one triggers the error 503. If the problem continues, reach out to the appropriate support channels for assistance, be it WordPress Support, Magento Support, or the hosting provider’s customer service team, such as Hostinger Support.